Menu
Fixing a Women's Rights Association Website
Fixing a Women's Rights
Association Website
Understanding the causes of low recruitment
Understanding the causes
of low recruitment
Understanding the causes
of low recruitment
UX Case Study
UX Case Study



The project 🤓
We improved Fredrika Bremer's website to boost their members recruitment. During the process, we found and fixed several issues, addressing other client goals along the way. Although we lack metrics,
we believe the changes were significant and we received a very good feedback from the client.
This was a project during my studies at Hyper Island.
We improved Fredrika Bremer's website to boost their members recruitment. During the process, we found and fixed several issues, addressing other client goals along the way. Although we lack metrics,
we believe the changes were significant and we received a very good feedback from the client.
This was a project during my studies at Hyper Island.


My role:
My role:
Client liaison & UX Researcher
Client liaison & UX Researcher
The team:
The team:
5 UX Designers
5 UX Designers
Duration:
Duration:
6 Nov 23 - 15 Dec 23 (5 weeks)
6 Nov 23 - 15 Dec 23 (5 weeks)
Tools:
Tools:
Google Analytics, Otter.ai, Figma, Miro
Google Analytics, Otter.ai, Figma, Miro
Client:
Client:
Fredrika Bremer-Förbundet
Fredrika Bremer-Förbundet
Problem Statement 🚩
The Fredrika Bremer Association (FBF), Sweden’s oldest women’s rights organization, is struggling to recruit new members due to an ineffective website.
This case study will identify and address the UX issues to enhance the website’s ability to attract and engage new members, supporting FBF’s mission for women’s rights.
The Fredrika Bremer Association (FBF), Sweden’s oldest women’s rights organization, is struggling to recruit new members due to an ineffective website.
This case study will identify and address the UX issues to enhance the website’s ability to attract and engage new members, supporting FBF’s mission for women’s rights.
Objectives 🎯
1
Identify the causes of low conversion rates from current web users to association members.
Identify the causes of low conversion rates from current web users to association members.
2
Enhance website design and usability to make the following tasks easier:
Enhance website design and usability to make the following tasks easier:
Discover how to become a member.
Hire FBF for talks or conferences.
Find upcoming association events.
Apply for scholarships.
Discover how to become a member.
Hire FBF for talks or conferences.
Find upcoming association events.
Apply for scholarships.
Previous Website ⬅️
HOME

ABOUT US

HERTHA
MAGAZINE

ENGAGE
YOURSELF

WHAT WE DO

SCHOLARSHIPS

Our process ✅
Discover
Discover
Discover
Define
Define
Define
Ideate
Ideate
Ideate
Design
Design
Design
A quick learning
Based on my experience in client management, I advised the team to engage the client throughout the entire project with weekly meetings. This approach provided us with significant insights and benefits, including:
Better Understanding: Deeper insights into users and issues
Early Validation: Quicker feedback and validation
Less Rework: Reduced need for revisions
Stronger Rapport: Improved client relationships
Based on my experience in client management, I advised the team to engage the client throughout the entire project with weekly meetings. This approach provided us with significant insights and benefits, including:
Better Understanding: Deeper insights into users and issues
Early Validation: Quicker feedback and validation
Less Rework: Reduced need for revisions
Stronger Rapport: Improved client relationships
Product Users 👤
Alice
18-35 years old
Find FBF through social media or university
Applying for grants
Studying and needs extra money
She doesn't have any knowledge about FBF
Anna
35-50 years old
Find FBF through social media
Interested in gender equality
Wants to know more about FBF
Find FBF through social media
Interested in gender equality
Wants to know more about FBF
Susan
40-60 years old
Member of local organizations
Engaged to the cause
Visit the site to stay up to date with the local and general association news
Maria
50-85 years old
Limited access / knowledge of digital spaces



Research Objectives 🔎
1
Understand the motivations behind the membership
Understand the motivations behind the membership
2
Evaluate de user experience of the current website
Evaluate de user experience of the current website
3
Identify the reasons that lead people to join the association
Identify the reasons that lead people to join the association
4
Analyze the effectiveness of the platform
Analyze the effectiveness of the platform
Desk Research 💻
We started by analyzing the available information, from customer information to analyzing the website metrics. We analyzed:
a) Client Information
b) Who was Fredrika Bremer?
c) Gender Equality
d) NGOs
e) Competitors / Category
f) Analytics
We started by analyzing the available information, from customer information to analyzing the website metrics. We analyzed:
a) Client Information
b) Who was Fredrika Bremer?
c) Gender Equality
d) NGOs
e) Competitors / Category
f) Analytics
Hypotheses 💭
Hypotheses 💭
After analyzing all the available data, we identified four possible reasons why users are not taking the step to become members of the Association. These insights became our main hypotheses for further investigation and testing.
After analyzing all the available data, we identified four possible reasons why users are not taking the step to become members of the Association. These insights became our main hypotheses for further investigation and testing.
it´s more likely
for them to
⬇️
become a member
1
If people feel inspired...
2
If people know how the
money is used...
3
If people have the correct
information...
4
If people can navigate easily...
1
If people feel inspired...
2
If people know how the
money is used...
3
If people have the correct
information...
4
If people can navigate easily...
⬇️
it´s more likely
for them to
⬇️
become a member
And, how are we going to validate them? 🤔
To further explore these hypotheses, we employed three research methods: in-depth interviews, surveys, and usability tests. These approaches allowed us to gather qualitative and quantitative insights, providing a comprehensive understanding of user motivations and barriers to membership.
To further explore these hypotheses, we employed three research methods: in-depth interviews, surveys, and usability tests. These approaches allowed us to gather qualitative and quantitative insights, providing a comprehensive understanding of user motivations and barriers to membership.
Usability Test
In-depth Interviews
Survey
We defined 3 objectives:
Understand how do the users navigate the website
Understand the possible barriers
Identify the problematic areas
We gave them 5 tasks to do while they were navigating on the website:
A) Find how to become a member
B) Hire FBF for a talk or conference
C) Find the next events of the association
D) Apply for a scholarship
E) Browse freely on the website
We defined 3 objectives:
Understand how do the users navigate the website
Understand the possible barriers
Identify the problematic areas
We gave them 5 tasks to do while they were navigating on the website:
A) Find how to become a member
B) Hire FBF for a talk or conference
C) Find the next events of the association
D) Apply for a scholarship
E) Browse freely on the website
How did we analyze the info? 🧠
Interviews: We categorized the comments by topic.
User testings: Comments around each page of the website.
Interviews: We categorized the comments by topic.
User testings: Comments around each page of the website.
A quick learning
Rotating roles as interviewers, note takers, and observers helped us share and understand insights collectively.
We prioritized downloading immediately after each interview or user test to stay aligned in our observations.
Using Otter.ai for transcriptions was effective, but without the premium version, the process required more manual effort.
Reviewing sessions together ensured everyone was on the same page with the key takeaways, strengthening our analysis.
Rotating roles as interviewers, note takers, and observers helped us share and understand insights collectively.
We prioritized downloading immediately after each interview or user test to stay aligned in our observations.
Using Otter.ai for transcriptions was effective, but without the premium version, the process required more manual effort.
Reviewing sessions together ensured everyone was on the same page with the key takeaways, strengthening our analysis.


Downloading session



Findings 🤓
Our process of downloading was exciting, because after classifying the verbatims, and observations we started to identify some patterns after the analysis of all the interviews and user testings.
Our process of downloading was exciting, because after classifying the verbatims, and observations we started to identify some patterns after the analysis of all the interviews and user testings.



After conducting a thorough analysis of the interviews and user testing sessions, we identified six key patterns that highlight significant user experience challenges on the website. These patterns include difficulties in accessing information about Fredrika Bremer’s goals and processes, which in turn affects the decision to join the association.
After conducting a thorough analysis of the interviews and user testing sessions, we identified six key patterns that highlight significant user experience challenges on the website. These patterns include difficulties in accessing information about Fredrika Bremer’s goals and processes, which in turn affects the decision to join the association.
It’s hard to reach information about Fredrika Bremer’s goals and processes.
The lack of information about the association influences the decision to join.
The importance of what the membership would
contribute to.
“You need to know the organisation's basic message in a very clear way.”
“You need to know the organisation's basic message in a very clear way.”
“When I pay memberships, there is a purpose, and I need to know how to contribute.”
The user misses out on information due to poorly designed layout and components.
The unclear sub menu makes it challenging to achieve a goal on the website.
Lack of transparency and GDPR compliance undermines trust in memberships.
“Sometimes you don't get the information about what is happening in the organisation.”
“It takes a while to see the sub menu. It took me a while to understand.”
“It doesn´t matter if it's an NGO. I need to know how fast can I get rid of it.”
Were our hypotheses correct? 🙊
We successfully validated our hypotheses throughout the project. We found that when people feel inspired by the organization's mission, understand how their membership fees are used, have access to accurate information, and can easily navigate the website, they are more likely to engage and join the association. These insights confirmed that improving these key areas directly contributes to a more positive user experience and higher conversion rates.
We successfully validated our hypotheses throughout the project. We found that when people feel inspired by the organization's mission, understand how their membership fees are used, have access to accurate information, and can easily navigate the website, they are more likely to engage and join the association. These insights confirmed that improving these key areas directly contributes to a more positive user experience and higher conversion rates.
Opportunity areas 🗝️
To address the challenges identified in our research, we focused on key areas of opportunity that could significantly enhance the user experience. Each of these focus points guided our approach in developing solutions that would make the website more effective and user-friendly.
To address the challenges identified in our research, we focused on key areas of opportunity that could significantly enhance the user experience. Each of these focus points guided our approach in developing solutions that would make the website more effective and user-friendly.
How might we
inspire the user to engage the cause?
How might we
inspire the user to engage the cause?
How might we provide a clear and transparent explanation of membership details?
How might we provide a clear and transparent explanation of membership details?
How might we simplify the process for users to join?
How might we simplify the process for users to join?
How might we enhance the website’s layout and navigation?
How might we enhance the website’s layout and navigation?
Ideation process 💡
After analyzing our findings, we held an ideation session centered around the HMW questions. This brainstorming session was particularly enriching because, as a small team, we were all present during the interviews and user testing, giving us a deep understanding of what wasn’t working on the website. Additionally, following our industry leader's guidance, we used ChatGPT to contrast and refine our ideas, ensuring a well-rounded approach to problem-solving.
After analyzing our findings, we held an ideation session centered around the HMW questions. This brainstorming session was particularly enriching because, as a small team, we were all present during the interviews and user testing, giving us a deep understanding of what wasn’t working on the website. Additionally, following our industry leader's guidance, we used ChatGPT to contrast and refine our ideas, ensuring a well-rounded approach to problem-solving.


Wireframes & user testing 👂
We conducted four rounds of user testing using wireframes, iterating on the design after each round. Each session provided valuable feedback, allowing us to refine and improve the wireframes progressively. This iterative approach ensured that the final design was more aligned with user needs and expectations.
We conducted four rounds of user testing using wireframes, iterating on the design after each round. Each session provided valuable feedback, allowing us to refine and improve the wireframes progressively. This iterative approach ensured that the final design was more aligned with user needs and expectations.


A quick learning
I learned that iterating on the design after each round of testing was really valuable—it kept us flexible and ready to make changes based on what users needed. Also, working with black-and-white wireframes was a great move. It helped us stay focused on what really mattered: the content and functionality, without getting sidetracked by the visual stuff too early on.
I learned that iterating on the design after each round of testing was really valuable—it kept us flexible and ready to make changes based on what users needed. Also, working with black-and-white wireframes was a great move. It helped us stay focused on what really mattered: the content and functionality, without getting sidetracked by the visual stuff too early on.
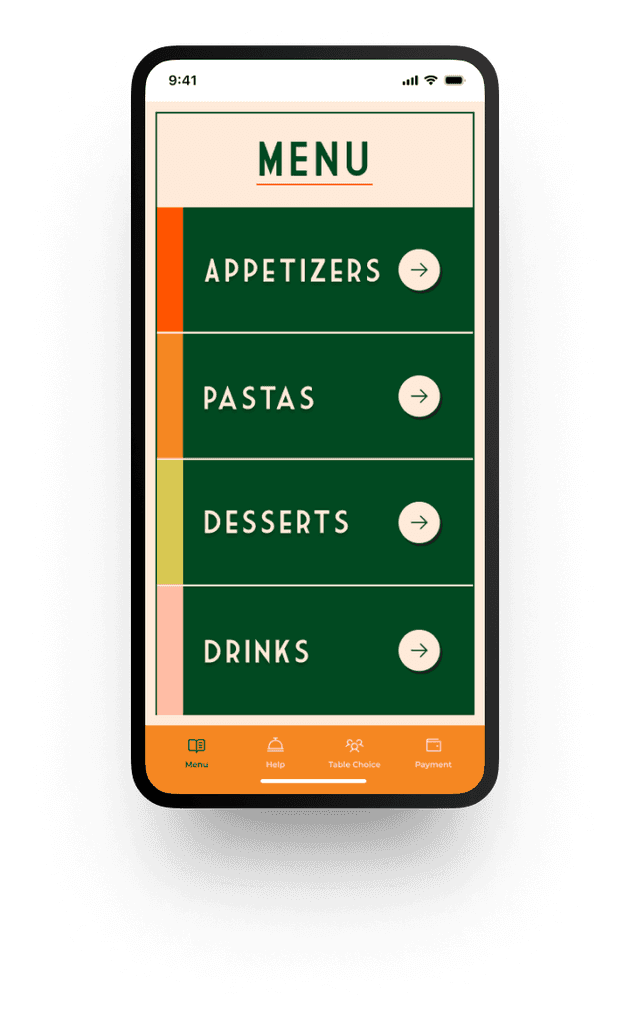
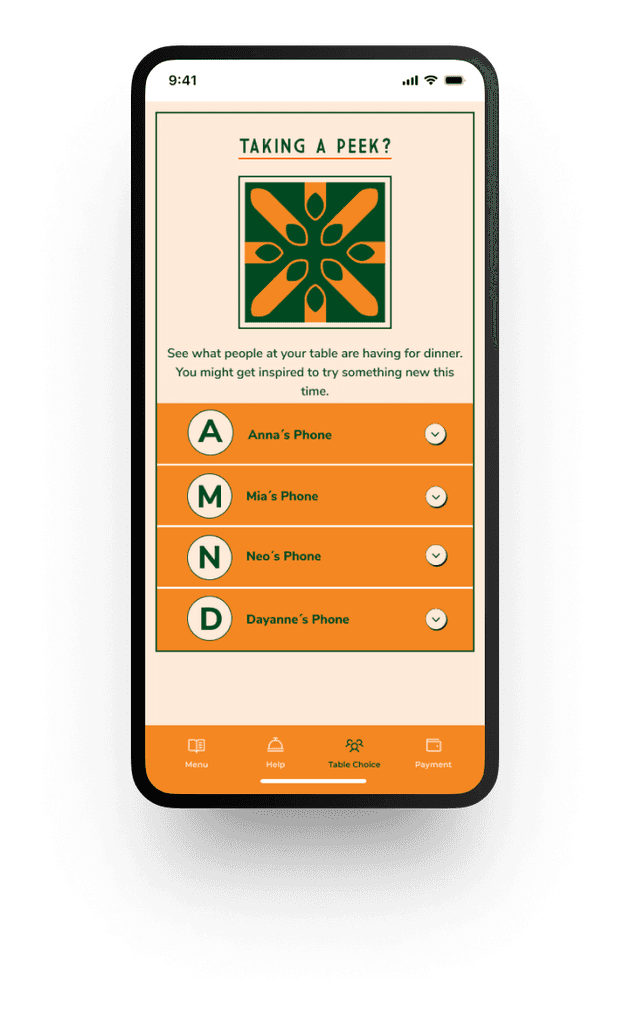
Final design 😀
In the final design, we made some key improvements, especially in the text and information architecture. During interviews and user testing, we noticed that users occasionally got a bit lost navigating the site. To address this, we added a second level of navigation—a submenu—making it easier for users to find what they’re looking for. This change, along with clearer content, really helped enhance the overall user experience.
Our Proposal
ENGAGE
YOURSELF

HERTHA
MAGAZINE

HOME

ABOUT US

WHAT WE DO

SCHOLARSHIPS

Previous Website ⬅️
Previous Website ⬅️
Previous Website ⬅️
HOME

ABOUT US

HERTHA
MAGAZINE

ENGAGE
YOURSELF

WHAT WE DO

SCHOLARSHIPS

Changes Applied
Home Page
About Us
Engage
Yourself
Hire Us
Our
Scholarships
What do we do?
Press
and Contact
Others
Work on the text to make it more inspiring.
Divide calendar in clear sections. Newsletter or e-mail updates.
Membership fee details.
Cancellation details.
Add a donation button.
Unclear information about grants
Not easy to find.
Work on the storytelling, be clear to who we are talking to.
Categorize secondary navigation.
Explain the goals of the association and
characteristics of the membership.
Unclear how
to apply
Lack of information about transparency.
Add statistics to sow how the money is invested.
Include a FAQ section
Organize content.
Change the dots of the selected menu in the navbar.
Add a Hire Us button.
Lack of encouragement to join.
It is unclear how to apply for a scholarship or grants.
Lack of transparency
Visualize location of the offices.
Add upcoming events and news.
The happy path should be shorter and easier.
Prioritize information to show.
Inspiring storytelling about the association.
Add the inspiring story of FB, consider the storytelling.
Lack of transparency
Add clear CTA. “become a member”
Add clear CTA. “Hire Us”


Analysis Per Page
Home Page
About Us
Engage
Yourself
Hire Us
Our
Scholarships
What do we do?
Press
and Contact
Lack of storytelling
Calendar & events could appear sooner
Lack of transparency on the information.
Unclear information about grants
Not easy to find.
Unclear target audience
Not well categorized secondary navigation
Lack of explanation of membership
characteristics.
Unclear how
to apply
Lack of information about transparency.
Unclear target audience and call to action.
Lack of encouragement to join.
It is unclear how to apply for a scholarship or grants.
Lack of transparency
The section is not easy to find.
Hard to reach how to become a member
Messy information
Lack of transparency
Unclear call to actions
Analysis Per Page

Check The Prototype 😀
Check The Prototype 😀
Check The Prototype 😀
My final reflection 📝
Important
With experience working with brands from a project management perspective, I found it challenging to focus solely on the UX process:
Transitioning to Research and Design:
Shifting to a focus solely on research and design was challenging, given my background in broader brand strategies. Previously, I managed comprehensive digital strategies, covering all aspects of branding.
In my past roles, understanding user needs was less detailed. Typically, planning teams in advertising agencies provide general target insights. This project taught me valuable techniques to deeply understand how users perceive and engage with a product
User Focus:
Finding the right balance between what users want and what the brand needs is really important. In UX, it’s easy to focus only on user feedback and forget about the brand’s short- and long-term goals. This ensures that the design not only centers on the user but also supports the brand’s goals.
What would I have done differently?
Given the significance of the cause, I would have preferred to suggest a more adventurous design with more impactful and motivational imagery.
I felt that the process focused primarily on UX and didn’t fully integrate the overall brand strategy. This was my first project of UX design and I found it really interesting how to match the user needs with the storytelling of the brand.
With experience working with brands from a project management perspective, I found it challenging to focus solely on the UX process:
Transitioning to Research and Design:
Shifting to a focus solely on research and design was challenging, given my background in broader brand strategies. Previously, I managed comprehensive digital strategies, covering all aspects of branding.
In my past roles, understanding user needs was less detailed. Typically, planning teams in advertising agencies provide general target insights. This project taught me valuable techniques to deeply understand how users perceive and engage with a product
User Focus:
Finding the right balance between what users want and what the brand needs is really important. In UX, it’s easy to focus only on user feedback and forget about the brand’s short- and long-term goals. This ensures that the design not only centers on the user but also supports the brand’s goals.
What would I have done differently?
Given the significance of the cause, I would have preferred to suggest a more adventurous design with more impactful and motivational imagery.
I felt that the process focused primarily on UX and didn’t fully integrate the overall brand strategy. This was my first project of UX design and I found it really interesting how to match the user needs with the storytelling of the brand.